Per realizzare una classifica online su piattaforma Windows abbiamo bisogno
di:
- Un database (del tipo MSAccess nel nostro esempio) che contenga almeno il
campo Nome ed il campo Voto per ogni elemento che partecipa al nostro
sondaggio. - Una pagina dinamica (ASP-JavaScript) che permetta all'utente di scegliere
l'elemento da votare. - Una pagina dinamica che esegua l'operazione di aggiornamento.
Esistono vari modi per implementare queste operazioni con Dreamweaver MX: in
questo articolo seguiremo un procedimento abbastanza semplice che ci eviterà
di mettere mano al codice SQL. In breve, apporteremo una piccola modifica al
codice che Dreamweaver scrive quando scegliamo il comportamento Aggiorna
record. (Il procedimento più classico sarebbe invece quello di creare un
Comando che aggiorna i record nel database).
Prima di iniziare a lavorare con le pagine dinamiche creiamo un database con
Microsoft Access e nominiamolo database.mdb.
Questo file dovrà contenere la tabella Colori (in questo esempio
immaginiamo di consentire ai visitatori di votare il proprio colore preferito).
Aggiungiamo alla tabella Colori i campi Nome e Voto
rispettivamente di tipo Testo e Numerico.
Chiudiamo la finestra e Access ci chiederà se può aggiungere il campo ID:
rispondiamo di Si.
Aggiungiamo ora alcuni colori ed il rispettivi voti alla tabella in questo
modo:
| ID | Nome | Voto |
|---|---|---|
| 1 | Rosso | 0 |
| 2 | Verde | 0 |
| 3 | Blu | 0 |
Chiudiamo infine Access salvando le modifiche.
Dobbiamo ora creare una cartella che conterrà il sito che stiamo creando.
Successivamente creiamo all'interno di questa cartella un ulteriore cartella di
nome mdb-database e copiamoci dentro il nostro database (database.mdb).
Dobbiamo infine usare il Server Locale per eseguire le pagine dinamiche che
inseriremo nella cartella principale del sito.
Preparare la pagina scegli.asp
Creiamo un nuovo sito con Dreamweaver MX usando la cartella creata in
precedenza (quella che a sua volta conteneva la cartella mdb-database).
Successivamente colleghiamo il database contenuto in mdb-database al
sito creando una connessione a database. Chiamiamo la connessione miaConnessione.
A questo punto possiamo creare una nuova pagina ASP-JavaScript. Innanzitutto
salviamola con nome scegli.asp.
Bene, vogliamo che questa pagina visualizzi tutti i record presenti nel
database (nel nostro caso tutti i colori) e che permetta all'utente di scegliere
il colore da votare.
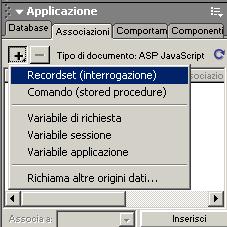
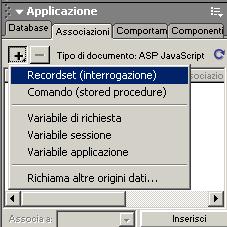
Posizioniamo il cursore all'interno della pagina vuota, accediamo al pannello
Applicazione > Associazioni e dal pulsante + scegliamo Recordset
(interrogazione).

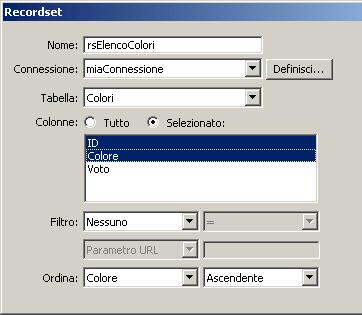
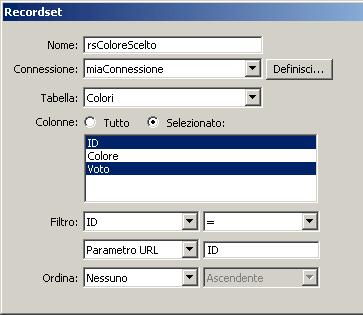
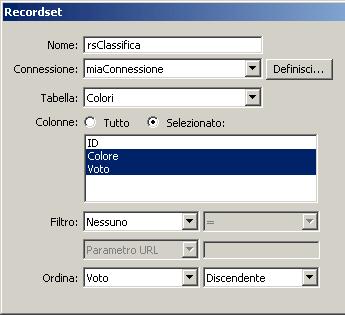
Compiliamo ora il pannello che appare.

Nella casella Nome definiamo il nome per il recordset che stiamo creando (è bene aggiungere
il prefisso rs al nome così da ricordare che è
un recordset).
Nella seconda casella scegliamo miaConnessione in modo da identificare
il nostro database. Nella casella successiva scegliamo Colori, cioè la tabella
che abbiamo preparato per contenere i vari voti.
Scegliamo poi i campi ID e Colore. Il campo Colore ci servirà per
visualizzare sullo schermo il nome del colore. Il campo ID ci servirà per
individuare univocamente il colore che l'utente ha scelto e vuole votare.
Infine se nella casella Ordina scegliamo Colore e poi impostiamo Ascendente
allora la pagina visualizzerà i risultati in ordine alfabetico.
Confermiamo con Ok.
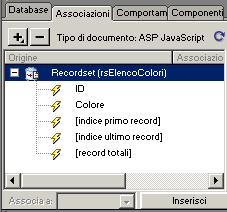
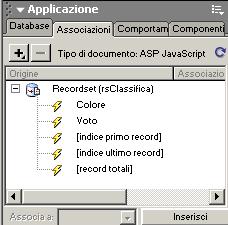
Nel riquadro Associazioni sono comparsi i campi che il nostro recordset
visualizzerà.

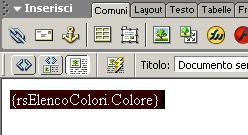
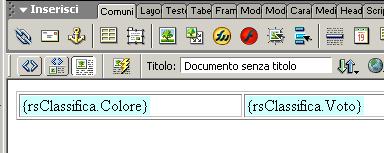
Ora trasciniamo il campo Colore dal pannello Associazioni
alla pagina che stiamo creando.
Successivamente selezioniamo il campo con il mouse.

Accediamo quindi al pannello Comportamenti server,
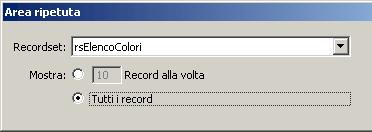
premiamo il pulsante + e scegliamo Area ripetuta.

Selezioniamo la voce Tutti i record e scegliamo Ok.
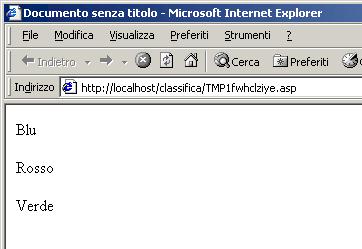
Salviamo la pagina, carichiamola sul server di prova e visualizziamola nel
browser per assicurarci che tutto funzioni: dovrebbe visualizzare l'elenco dei
colori presenti nel nostro database (elencandoli in ordine alfabetico!).

Trasformare le voci in link
Se tutto funziona noteremo che non c'è modo di selezionare il colore che
preferiamo affinché il sistema possa registrare il nostro voto nel database&46;&46;&46;
Dobbiamo trasformare quello che è un semplice testo in link!
Torniamo a Dreamweaver MX ed apriamo la pagina scegli.asp
locale.
Selezioniamo la voce reElencoColori, accediamo al menu Elabora e
scegliamo Crea collegamento ipertestuale.
Nella casella Nome file digitiamo il nome di una pagina che dobbiamo ancora
creare: incrementa.asp.
Questa pagina riceverà il numero ID che identificherà la riga contenente il
colore da aggiornare. Selezionerà quella riga dal database ed incrementerà di
1 il campo Voto.
Dobbiamo quindi passare come parametro a questa pagina l'ID del colore
scelto.
Premiamo il pulsante Parametri.

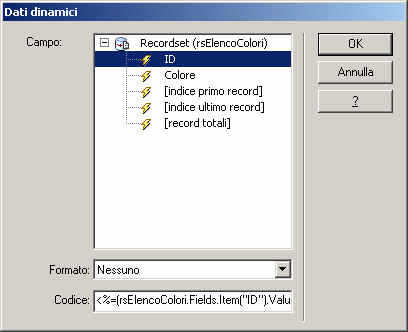
Nella casella Nome digitiamo ID. Nella seconda casella premiamo il pulsante
con l'icona del fulmine.

Scegliamo ID.
Confermiamo con Ok le 3 finestre aperte.
Se lanciamo l'anteprima della pagina noteremo che l'elenco dei nomi di colori
è diventato un elenco di link. Cliccando su uno di essi riceveremo un messaggio
di errore perché, ovviamente, ancora non esiste la pagina incrementa.asp.
La pagina incrementa.asp
Creiamo una nuova pagina dinamica ASP-JavaScript e salviamo con nome incrementa.asp.
Come abbiamo detto questa pagina ricevere l'ID che identifica il colore
votato, quindi raggiunge nel database la riga contenente quel colore e ne
incrementa il campo voto!
Creiamo il recordset che selezionerà la riga del database contenente il colore
scelto.
Accediamo al pannello Applicazione > Associazioni e dal
menu del pulsante +
scegliamo Recordset (interrogazione).

Per questo recordset scegliamo il nome rsColoreScelto, utilizziamo la
solita connessione miaConnessione e la solita tabella Colori.

Questa volta avremo bisogno di selezionare i campi ID e Voto.
Inoltre utilizziamo la casella Filtro (impostiamola come in figura) per
accertarci che venga selezionato proprio il colore scelto!
Confermiamo con Ok.
Ora accediamo al menu Inserisci > Oggetti modulo e
scegliamo Pulsante.
Mantenendo il cursore all'interno dell'area modulo (quel rettangolo rosso
tratteggiato) torniamo al menu Inserisci > Oggetti modulo e
scegliamo Campo nascosto.

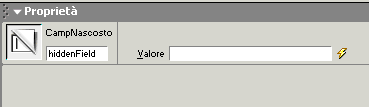
Mantenendo selezionato il campo nascosto (come in figura) accediamo alle sue
proprietà.

Vogliamo che questo campo visualizzi il voto aggiornato! Ovvero il valore
contenuto nel campo Voto incrementato di 1. Infatti useremo il contenuto di
questo campo per sovrascrivere il vecchio voto.
Premiamo il
pulsante con l'ìcona del fulmine.
Scegliamo il campo Voto e premiamo Ok.

Quindi aggiungiamo nella riga Valore: "+1 ".
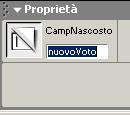
Bene, rinominiamo ora il campo nascosto scrivendo nuovoVoto nella casella
CampNascosto.

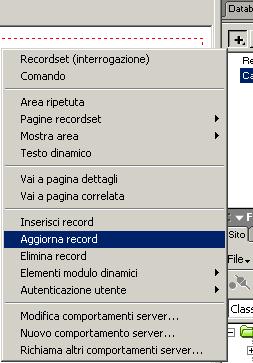
Accediamo ora al pannello Comportamenti, premiamo il pulsante + e
scegliamo Aggiorna record.

Compiliamo il pannello in questo modo:
| Connessione | miaConnessione |
| Tabella da aggiornare | Colori |
| Seleziona record da | rsColoreScelto |
| Colonna chiave univoca | ID |
| Dopo l'aggiornamento vai a: | risultati.asp |
| Ottieni valori da | form1 |
| Elemento modulo | nuovoVoto aggiorna la colonna "Voto" numerico. |
| Colonna Voto | Numerico |
Premiamo Ok.
Un ultima cosa: modifichiamo l'etichetta del pulsante Invia e trasformiamola
in Invia voto.
I risultati... si vedono
Finalmente la pagina risultati.asp. Questa pagina mostrerà l'elenco
(dal più votato al meno votato) di tutti i colori e di tutti i voti relativi.
È la pagina più semplice.
Creiamo la solita pagina ASP-JavaScript. Inseriamo il solito recordset
accedendo al pannello Comportamenti e scegliendo Recordset dal menu +.

Compiliamo il pannello come in figura (ormai dovremmo sapere cosa significano
le varie voci) e premiamo Ok.
I campi sono comparsi nel pannello Associazioni.

Creiamo una tabella di 1 riga e 2 colonne.
Trasciniamo nella cella di sinistra il campo Colore ed in quella di destra il
campo Voto (li troviamo nel pannello Associazioni).

Evidenziamo quindi la riga della tabella, accediamo al pannello Comportamenti, premiamo il
pulsante + e scegliamo Area ripetuta.
Selezioniamo quindi Tutti i record e poi Ok.
Salviamo anche questa pagina, trasferiamo le 3 pagine ASP-JavaScript sul
server di prova e testiamo finalmente la nostra classifica.