Prima di iniziare: Scarica l'estensione «Banner Image Builder».
In questo articolo impareremo ad usare Dreamweaver per creare velocemente un banner animato per il nostro sito web. L'animazione si baserà su una serie di immagini (che dovremo selezionare durante la procedura) e che poi verranno proiettate in sequenza. Inoltre potremo associare ad ogni immagine un proprio link: questo approccio sarà particolarmente utile per la gestione di diversi banner pubblicitari che questa estensione proietterà in sequenza (ecco un esempio).
Prima di iniziare è necessario scaricare ed installarel'estensione Banner Image Builder che è compatibile con Dreamweaver 3 e versioni successive (per chi non sapesse come procedere può trovare in questo articolo le istruzioni per scaricare ed installare l'estensione).
Una volta abilitata l'estensione chiudiamo l'Extension Manager e lanciamo Dreamweaver.
Aprendo il menu Comandi noteremo che è stata aggiunta la voce Banner Image Builder.

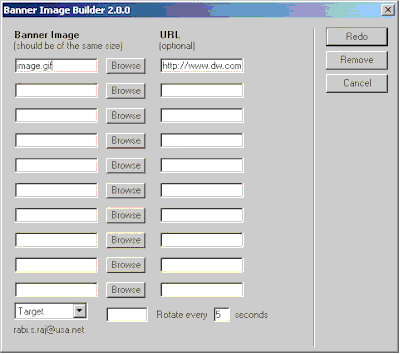
Cliccando su di essa verrà lanciata l'interfaccia dell'estensione.

Lo schema è molto semplice. Abbiamo 10 righe ognuna composta di 2 campi: Banner Image ed URL.
Nella casella di sinistra (Banner Image) va inserito l'indirizzo in cui si trova l'immagine che deve essere mostrata, più comodamente possiamo servici del pulsante Browse per selezionare l'immagine desiderata.
Inoltre nella cella di sinistra va inserito l'indirizzo (opzionale) verso il quale deve essere indirizzato il visitatore quando clicca su quella determinata immagine.
Ricordiamo che è possibile associare un differente indirizzo per ogni immagine.
Il menu in basso a sinistra permette di stabilire dove verrà caricata la nuova pagina html (o il file che abbiamo associato all'immagine) quando il visitatore avrà cliccato sull'immagine proiettata:
- Target: se il nostro sito è diviso in frame possiamo selezionare Target e quindi inserire (nella casella accanto) il nome del frame in cui dovrà essere caricata la nuova pagina.
- New Window: indica che la pagina verrà caricata in una nuova finestra
- Main Window: in questo caso la pagina verrà caricata nella finestra principale
- This Windows: infine in questo caso la pagina verrà caricata nella finestra corrente
Nella casella in basso a destra, invece, possiamo indicare quanti secondi di intervallo devono intercorrere tra un'immagine e la successiva.
Attenzione a non "sporcare" il codice
Attenzione, questo effetto viene generato grazie ad una serie di funzioni javascript che l'estensione inserisce nell'head della nostra pagina HTML e che vengono poi richiamate.
Questo significa che se lanciamo l'estensione, creiamo un banner animato e poi decidiamo di cancellarlo con Dreamweaver, nel listato HTML rimarranno tutte quelle funzioni ormai inutilizzabili. Poiché un buon webmaster deve mirare alla miglior ottimizzazione del proprio codice segnaliamo che per eliminare tali funzioni basta richiamare l'estensione (Comandi > Banner Image Builder) e premere il pulsante Remove (ovviamente possiamo fare il lavoro anche manualmente).
Compatibilità ed Internet Explorer
Questo effetto è compatibile con tutti i browser tuttavia i navigatori che utilizzano Internet Explorer otterranno un risultato più gradevole, infatti tra un'immagine e la successiva verrà applicato un effetto di transizione casuale.
Gestire un circuito pubblicitario
Nel caso in cui in nostro sito faccia parte di più di un circuito pubblicitario potremmo voler inserire più banner pubblicitari nella medesima pagina.
Grazie a questa estensione possiamo fare in modo che banner pubblicitari di vari circuiti vengano eseguiti a rotazione nello stesso spazio fisico.
Basterà inserire nell'interfaccia dell'estensione l'indirizzo del banner pubblicitario (o il codice javascript che lo richiama) e nella cella affianco il relativo indirizzo (o il relativo codice javascript).
Ovviamente prima di procedere si consiglia di contattare il gestore del servizio pubblicitario per assicurarsi che questo "stratagemma" sia considerato lecito.